Attributes
What are attributes?
In CausewayOne Asset Management, an attribute is a data field that represents a single characteristic of the concept described by a design/interface.
Attributes can be used to represent almost any kind of data, from physical characteristics (e.g. dimensions, location, condition) to abstract characteristics (e.g. unit number, installed date, owner).
There are several types of attribute for storing different types of data. Some are pretty standard, such as Text, Number and Date attributes. Others are a bit more specialised, such as Geometry attributes that store GeoJSON coordinates. Don't worry, we have a Geometry Editor that lets you draw points, lines and shapes if you don't fancy writing code!
Link attributes are a special type that can store references to items of a particular design/interface (e.g. a Teams item can store links to multiple Team Members items). This lets you represent the relationships between assets, activities and more.
Define attributes on designs/interfaces
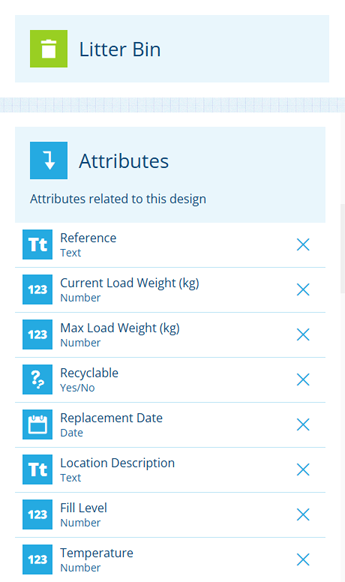
You can add custom attributes to any design or interface, whether it's an included system one or one created by your organisation. Additionally, you can implement one or more interfaces to inherit their attributes.
Each custom attribute has properties, such as Required and Default value. These can be edited at any time. However, note that any existing items will remain unchanged until they're next edited.
For example, setting a Default Value for an attribute won't automatically populate that value on existing items where the attribute is blank. However, the attribute will be pre-populated with that value when those items are next edited.
You can delete a custom attribute from a design or interface, providing that no existing items have a value for it. If there are, you can edit those items to clear those values, or delete the items if they're no longer needed. Use bulk actions to update multiple items at once!
To learn more, see Edit the design or interface.
While system attributes can't be edited or deleted, you can use item forms to customise their behaviour or hide them entirely.
Populate attributes on items
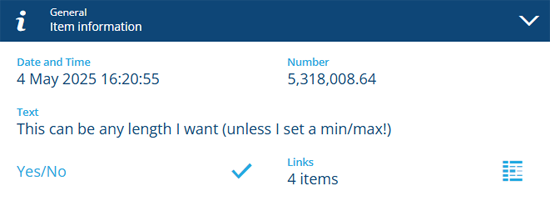
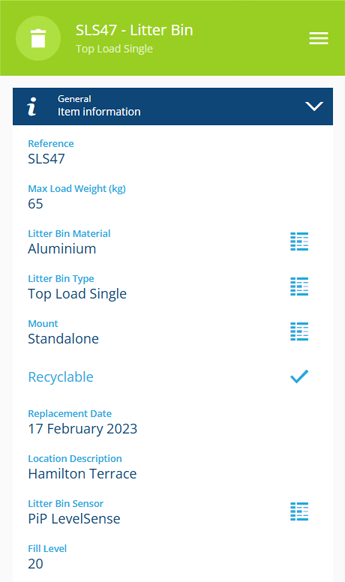
When creating or editing an item of a design, you can populate the item's attributes with data values. Depending on each attribute's type, this may involve selecting values with a specialised picker, or typing a value directly into the field.
By default, all attributes are displayed in the order they were added. If an attribute is configured with a Default Value, it will be populated automatically but can typically be changed before saving.
Attributes marked with an asterisk * have their Required property enabled, so they must contain a value when the item is saved. They can't be left blank!
It's possible to encounter items with empty required attributes, which were saved before those attributes were made required. They will require a value when the item is next edited.
Attribute types
Select an attribute type to learn about its properties.
| Icon | Type | Description | Input Method |
|---|---|---|---|
| AQS | Store an AQS query in JSON format | Build a query in the AQS Builder | |
| Date | Store a date value, e.g. 30 April 2024 | Select a value with the calendar picker | |
| Date Time | Store a date and time value, e.g. 2 July 2025 13:30:00 | Select a value with the calendar picker | |
| Geometry | Store geometry coordinates in GeoJSON format | Draw points, lines or polygons using the Geometry Editor | |
| JSON | Store JSON code | Type into a fullscreen JSON Editor | |
| Link | Store the ID of one or more items of a specific design/interface | Select one or more items with the item picker or map picker | |
| Number | Store a number value, e.g. 256, 3.1415 | Type directly into the field | |
| Seasonal | Store a date without a year, e.g. 25th December | Select a value with the calendar picker | |
| Text | Store a text value, e.g. I love managing my assets with Causeway | Type directly into the field | |
| Time | Store a time value e.g. 14:20:55 | Select a value with the calendar picker | |
| Yes/No | Store a boolean value, e.g. true or false | Toggle the field to enable/disable it |