Attributes section
Define the data to be stored
When editing a design/interface, the Attributes section lists any attributes that have been defined on it, plus the attributes inherited from any implemented interfaces.
An attribute is a data field that can store a single bit of information, like a number or date. Select an attribute to view its properties and the interface it belongs to (if inherited).
You can add any number of custom attributes to any design/interface. Custom attributes added by your organisation are identifiable by their button.
Add an attribute
To add an attribute to the current design/interface:
-
Select Add attribute.
-
Choose an attribute type from the list.
-
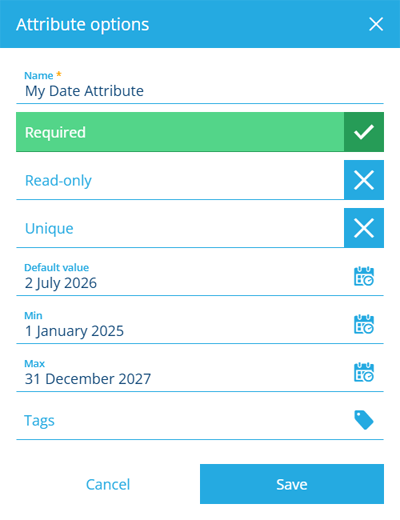
All attribute types have the following properties, which determine their behaviour when creating/editing items of the design. Fill them in as needed:
-
Name * - enter a distinct name that clearly identifies the attribute.
-
Required - if enabled, the attribute will need to be populated with a value before the item can be saved. It can't be left blank!
-
Read-only - if enabled, the attribute can only be populated when creating items. It can't be edited later!
-
Unique - if enabled, the attribute won't accept a value that's already stored in the same attribute on another item of this design/interface.
- Default value - the attribute will automatically be populated with this value, which can usually be changed before saving (unless it's Read-only or excluded from an item form).
-
-
Fill in the other property fields as needed. For the full properties of each attribute type, see the following links:
Details
Icon Type Description Input Method AQS Store an AQS query in JSON format Build a query in the AQS Builder Date Store a date value, e.g. 30 April 2024 Select a value with the calendar picker Date Time Store a date and time value, e.g. 2 July 2025 13:30:00 Select a value with the calendar picker Geometry Store geometry coordinates in GeoJSON format Draw points, lines or polygons using the Geometry Editor JSON Store JSON code Type into a fullscreen JSON Editor Link Store the ID of one or more items of a specific design/interface Select one or more items with the item picker or map picker Number Store a number value, e.g. 256, 3.1415 Type directly into the field Seasonal Store a date without a year, e.g. 25th December Select a value with the calendar picker Text Store a text value, e.g. I love managing my assets with Causeway Type directly into the field Time Store a time value e.g. 14:20:55 Select a value with the calendar picker Yes/No Store a boolean value, e.g. true or false Toggle the field to enable/disable it -
Select Save to finish.
Edit an attribute
Select an attribute to view its properties. If the attribute was added by your organisation (it has a button and its Context is Customer), you can also edit those properties! Populate the fields as needed and select Save to finish.
If the attribute is inherited, select the displayed Go to... link to edit the attribute on the interface it belongs to. To do this a new browser tab, use middle-click or Ctrl-click.
System attributes can't be edited, except for their Name property. If you try to edit any other properties, it will fail with a DodiAttributeEditForbidden error (E1528825211). This ensures the core functionality of CausewayOne Asset Management runs consistently and reliably for everybody.
Remember, any existing items of the design/interface must be updated to reflect your changes! See Bulk actions.
Delete an attribute
To delete an attribute from the design/interface, select its button and answer Yes to the confirmation.
If the attribute is populated on any existing items, this will fail with a DodiAttributeInUse error (E1594038036). Select the error notification for more details. To continue, perform a bulk action that either edits those items to clear the attribute on them, or deletes the items entirely if they're no longer needed.
If the attribute doesn't have a button, select the attribute to see if it's inherited. If so, follow the Go to... link to the interface it belongs to. If not, it's a protected system attribute that can't be deleted!
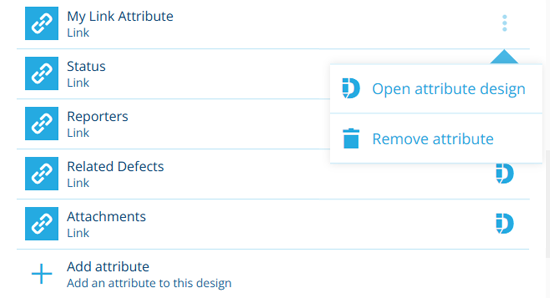
Link attributes
The Link attributes section lists any Link attributes that have been defined on the current design/interface, plus the Link attributes inherited from any implemented interfaces.
A Link attribute can store references to one or more items of a specific design/interface.
You can add, edit and delete Link attributes in the same way as other attributes, as described above.
To quickly open the design/interface targeted by a Link attribute, select its button. To open it in a new browser tab, use middle-click or Ctrl-click. Custom attributes added by your organisation are identifiable by their button, which also gives you the ability to delete the attribute as needed.