Attribute node
Description
The Attribute node represents the value of a specific attribute on a queried item, e.g. the Team Name attribute of a Teams item
The attribute can be on:
-
the design/interface being queried, e.g. the Teams design
-
a design/interface reachable from the one being queried (via one or more Link attributes),
e.g. the Teams design → its Members attribute → the Team Members design
It's similar to a Value from item attribute node but has a narrower scope.
See comparison
| Attribute Node | Value From Item Attribute Node | |
|---|---|---|
| What items can be referenced? | All qualifying items fetched by the query | Any items from a specific design/interface |
| Can you reference specific items? | No | Yes |
| Can you reference non-qualifying items? | No | Yes |
Usage
The Attribute node is an input, so it can be added to the segments of comparison nodes and functions.
It can be added to any comparison node (depending on the value type held by the attribute).
Configuration
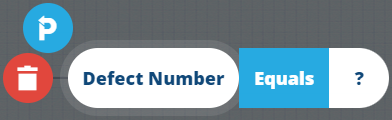
The node defaults to the first attribute on the design/interface being queried.
-
Open in Pathfinder - use the Pathfinder to change the selected attribute.
-
Delete - remove the node from the segment.
Example
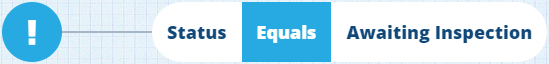
Fetch all defects that are awaiting inspection
In full detail:
Fetch items of the Defects interface where their Status attribute equals Awaiting Inspection
To see this example built step-by-step, see Example 1 - Check attribute.
See JSON code
{
"type": "Query",
"properties": {
"collectionCode": "Live",
"dodiCode": "designInterfaces_defects"
},
"children": [
{
"type": "Equals",
"children": [
{
"type": "Attribute",
"properties": {
"attributeCode": "attributes_defectsStatus"
}
},
{
"type": "AlloyId",
"properties": {
"value": ["5c8bdfb58ae862230019dc1f"]
}
}
]
}
]
}