Property node
Description
The Property node represents the value of a specific property on queried items, or the items referenced by a specific Link attribute on queried items.
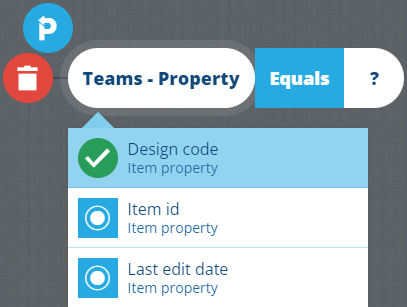
The available properties are:
-
Design code - the unique name of the item's design/interface, e.g. designs_streetLights
-
Item Id - the unique number of the item, e.g. 5c8bdfb58ae862230019dc1f
-
Last edit date - the date and time the item was last modified, e.g. 15 March 2019 14:10
Usage
The Property node is an input, so it can be added to the segments of comparison nodes and functions.
If the property is Design code, it can be compared with a Global Unique Code node.
If the property is Item id, it can be compared with these nodes:
If the property is Last edit date, it can be compared with these nodes:
Configuration
The node defaults to the first attribute on the design/interface being queried.
-
Open in Pathfinder - use the Pathfinder to change the selected attribute.
-
Delete - remove the node from the segment.
Example
Fetch all assets that were edited today
In full detail:
Fetch items of the Assets interface where their Last edit date property is greater than 0 seconds from Start of Day
See JSON code
{
"type": "Query",
"properties": {
"collectionCode": "Live",
"dodiCode": "designInterfaces_assets"
},
"children": [
{
"type": "GreaterThan",
"children": [
{
"type": "ItemProperty",
"properties": {
"itemPropertyName": "lastEditDate"
}
},
{
"type": "RelativeDateTime",
"properties": {
"relativeTo": "Now",
"value": ["0.00:00:00.000"]
}
}
]
}
]
}