JSON attribute
Store JSON code
A JSON attribute can store code written in JSON or GeoJSON format, which can then be used in workflow computations.
Configuration
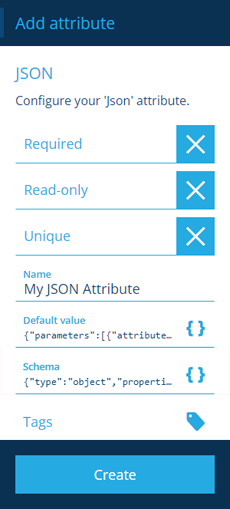
When adding or editing a JSON attribute on a design/interface, you can configure the following properties:
-
Default value - use the JSON Editor to input code. If set, the attribute will automatically be populated with this, unless another value is entered.
-
Schema - supply JSON Schema to define the structure of the expected JSON data and validate it against a set of rules and constraints. This gives you total control over what can be stored in the attribute. If someone tries to populate the attribute with code that doesn't conform to the schema, it will fail with an E1731360131 error.
When used with item forms, this makes it possible for users to enter values directly. No JSON knowledge required!
-
Tags - use the Tag Manager to select a custom tag or relevant system tag.
Populate the attribute on items
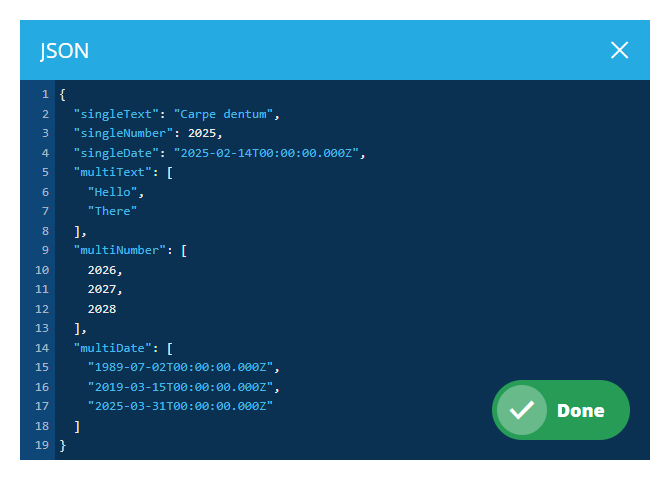
When creating or editing an item, select the attribute to input code with the JSON Editor.
Attributes with schema
If the following conditions are met, things happen differently:
-
the attribute's Schema property is populated
-
an item form exists for the item's design and is being applied
-
the item form uses a Json form editor control to represent the attribute
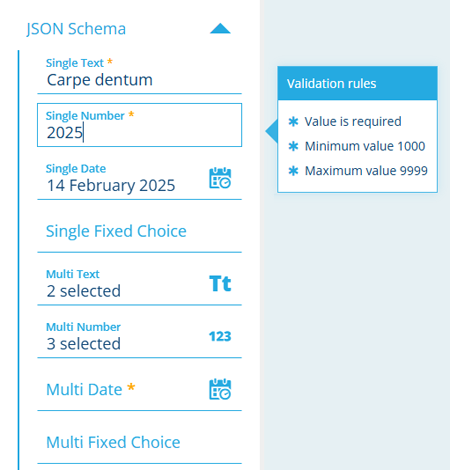
In this situation, the attribute is displayed as a dropdown list instead, which displays a field for each property defined by the schema. This lets you enter values directly, without having to supply any JSON code!
Select a field to populate it with a valid value. Depending on the field's configuration, you can either type within it or choose a value from the picker that appears, e.g. a field that expects a date will open the calendar picker.
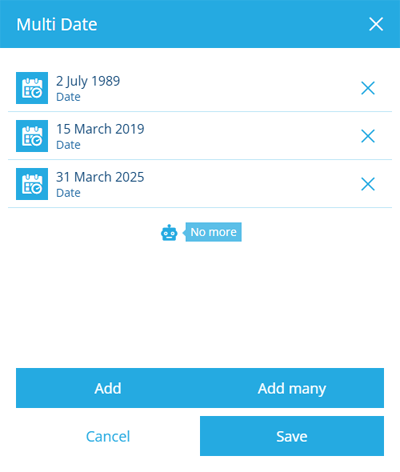
If a field accepts multiple values, a window will appear to let you add them.
Schema format
For developers, here's a rundown of the expected schema format, the types of properties that can be defined and how their fields will behave.
{
"type": "object",
"properties": {
"name": { // a unique identifier
"title": "My Property", // the label of the displayed field
"type": "string" | "number" | "array",
// other property options...
},
// other properties...
},
"required": true | false | [array of property names] // optional - all or none or some of the properties will require values
}
To define a property that accepts multiple values, use the array type like this:
"name": {
"title": "My Multi Property",
"type": "array",
"items": {
"type": "string" | "number",
// other property options...
}
}
Text
This property can accept a string value with optional length constraints. Users can type directly into the field.
"singleText": {
"title": "Single Text",
"type": "string",
"minLength": 5, // optional - minimum number of characters
"maxLength": 50 // optional - maximum number of characters
}
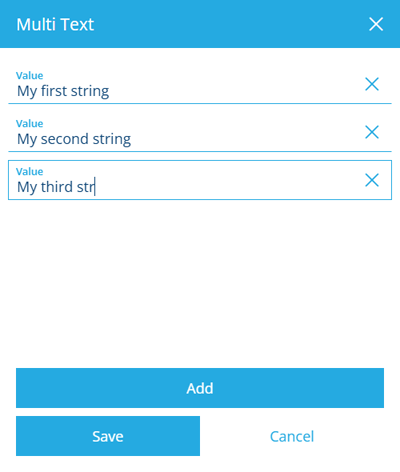
Multi Text
This property can accept multiple string values with optional length constraints.
"multiText": {
"title": "Multi Text",
"type": "array",
"items": {
"type": "string",
"minLength": 5, // optional - minimum number of characters
"maxLength": 50 // optional - maximum number of characters
}
}
Selecting the field will open an input window, where users can add a number of string values.
Number
This property can accept a numeric value within an optional min/max range. Users can type directly into the field.
"singleNumber": {
"title": "Single Number",
"type": "number",
"minimum": 1000, // optional - smallest possible value
"maximum": 9999 // optional - largest possible value
}
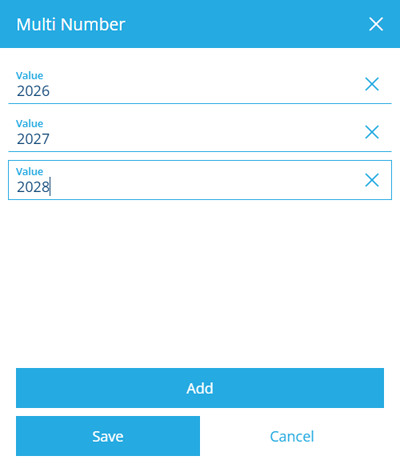
Multi Number
This property can accept multiple numeric values within an optional min/max range.
"multiNumber": {
"title": "Multi Number",
"type": "array",
"items": {
"type": "number",
"minimum": 1000, // optional - smallest possible value
"maximum": 9999 // optional - largest possible value
}
}
Selecting the field will open an input window, where users can add a number of numeric values.
Date
This property can accept a string value that represents a date. Users can choose a date with the calendar picker.
"singleDate": {
"title": "Single Date",
"type": "string",
"format": "date"
}
Multi Date
This property can accept multiple string values that represent dates.
"multiDate": {
"title": "Multi Date",
"type": "array",
"items": {
"type": "string",
"format": "date"
}
}
Selecting the field will open the multi-date calendar picker, where users can add a number of date values.
Fixed Choices
This property can accept a fixed string value. Users can choose one from the list with a picker.
"singleChoice": {
"title": "Single Fixed Choice",
"type": "string",
"enum": ["One", "Two", "Three"]
}
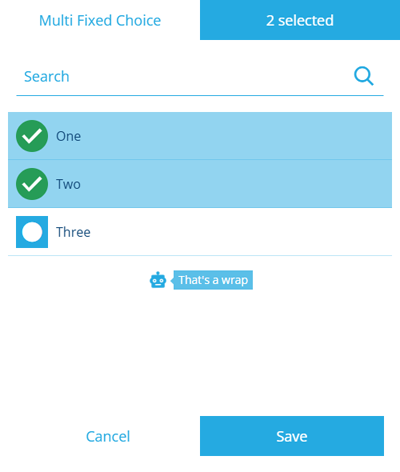
Multi Fixed Choice
This property can accept multiple fixed string values.
"multiChoice": {
"title": "Multi Fixed Choice",
"type": "array",
"items": {
"minItems": 2,
"maxItems": 3,
"type": "string",
"enum": ["One", "Two", "Three"]
}
}
Selecting the field will open a picker, where users can select multiple fixed values in the list. The number of selections can be constrained using minItems / maxItems.
Example schema
This example schema showcases all of the property types documented above and can be easily copied and pasted into CausewayOne Asset Management for you to experiment with!
{
"type": "object",
"properties": {
"singleText": {
"title": "Single Text",
"type": "string",
"minLength": 5,
"maxLength": 50
},
"singleNumber": {
"title": "Single Number",
"type": "number",
"minimum": 1000,
"maximum": 9999
},
"singleDate": {
"title": "Single Date",
"type": "string",
"format": "date"
},
"singleChoice": {
"title": "Single Fixed Choice",
"type": "string",
"enum": ["One", "Two", "Three"]
},
"multiText": {
"title": "Multi Text",
"type": "array",
"items": {
"type": "string",
"minLength": 5,
"maxLength": 50
}
},
"multiNumber": {
"title": "Multi Number",
"type": "array",
"items": {
"type": "number",
"minimum": 1000,
"maximum": 9999
}
},
"multiDate": {
"title": "Multi Date",
"type": "array",
"items": {
"type": "string",
"format": "date"
}
},
"multiChoice": {
"title": "Multi Fixed Choice",
"type": "array",
"items": {
"minItems": 1,
"maxItems": 3,
"type": "string",
"enum": ["One", "Two", "Three"]
}
}
},
"required": ["singleText", "singleNumber", "multiDate"]
}