Seasonal attribute
Store a day of the year
A Seasonal attribute can store a day of the year, e.g. 25th December
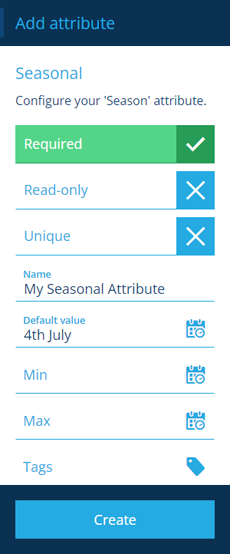
Configuration
When adding or editing a Seasonal attribute on a design/interface, you can configure the following properties:
-
Name * - enter a distinct name that clearly identifies the attribute.
-
Required - if enabled, the attribute will need to be populated with a value before the item can be saved. It can't be left blank!
-
Read-only - if enabled, the attribute can only be populated when creating items. It can't be edited later!
-
Unique - if enabled, the attribute won't accept a value that's already stored in the same attribute on another item of this design/interface.
-
Default value - if set, the attribute will automatically be populated with this, unless another value is entered.
-
Min - the attribute won't accept a value occurring before this day.
-
Max - the attribute won't accept a value occurring after this day.
-
Tags - use the Tag Manager to select a custom tag or relevant system tag.
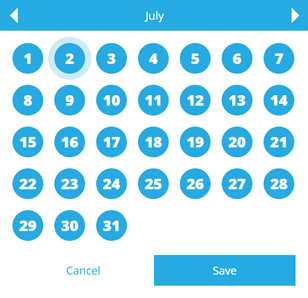
Populate the attribute on items
When creating or editing an item, select the attribute to enter a value using the calendar picker.
Setting a Seasonal attribute via the API
To populate a Seasonal attribute via the API, the value must be supplied in the correct format.
Seasonal Date
When specifying a seasonal date, the value must be supplied in this format:
1972-[month]-[day]T00:00:00
- The year must be set to
1972(because it's a leap year). monthanddayare the required month and day respectively, e.g. 02-11 equals February 11th.- The time must be zeroed out.
Seasonal Time
When specifying a seasonal time, the value must be supplied in this format:
1970-01-01T[hours]:[minutes]:[seconds].[milliseconds]
- The year must be
1970, the month must be01, and the day must be01. hours,minutes,secondsare the required time. These may be zeroed depending on the precision required.millisecondsmay be ignored completely, depending on the precision of the attribute.