Icon and colour controls
How to use the Icon and Colour controls
Overview
There are separate Icon and Colour controls:
Both controls allow you to add a control that can be linked to a text attribute which contains a string value that represents either an icon (icon-explorer) or a colour (#fea455) code.
Adding an Icon or Colour control
To add an Icon or Colour control:
-
Access the Stencil Editor for the design you want to change.
-
Select the Add control option to display the Add controls dialog.
-
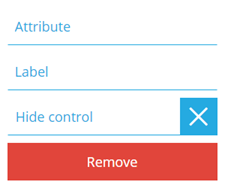
Select the Icon or Colour control from the list of available controls. The control is inserted and the configuration dialog is displayed.
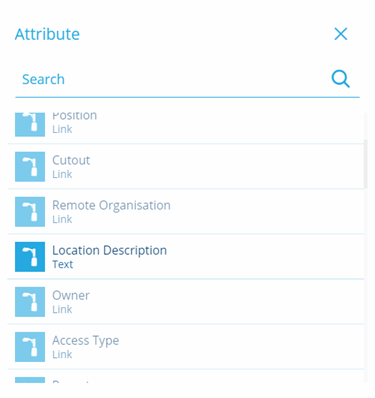
- Select the Attribute field to display the Attribute dialog that allows you to select the required text attribute from the current design. Attributes that are not available are greyed out, only text attributes can be selected.
-
The Label field allows you to enter a custom label for the control that appears in the item details.
-
When you have completed adding controls select the Save stencil button to update the stencil.