Google Street View controls
How to use the Google Street View control
Overview
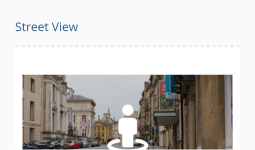
The Google Street View control in the Stencil Editor will convert your geometry attribute to a location in Google Street View, allowing you to quickly jump to the location in Street View and take a look around.
Adding a Google Street View control
The Google Street View control allows you to add a control that can be linked to a geometry attribute:
-
Access the Stencil Editor for the design you want to change.
-
Select the Add control option to display the Add controls dialog.
-
Select the Street View control from the list of available controls. The control is inserted and the configuration dialog is displayed.
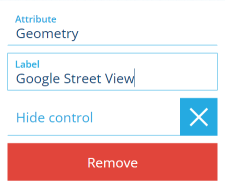
- Select the Attribute field to display the Attribute dialog that allows you to select the required geometry attribute from the current design. Attributes that are not available are greyed out, only geometry attributes can be selected.
As the Street View control can only be used for point locations, using geometry types that support multiple coordinates such as line strings or polygons will result in the first coordinate of the geometry being used as the Street View location.
-
The Label field allows you to enter a custom label for the control that appears in the item details.
-
When you have completed adding controls select the Save stencil button to update the stencil.
Once the selected geometry attribute for the control contains a value for a specific item, the item will display the control when viewing the item.
Clicking on the control will open a new tab in the browser taking you directly to the location shown in the thumbnail for you to look around using Google Street View.