Quick path selection
Hop to a child design/interface
The Pathfinder lets you browse the attributes of a design/interface and "hop" to any others that are linked to it.
The simplest way to travel between designs/interfaces is to follow a Link attribute to the design/interface it points to. You can then browse the attributes on that design/interface, and so on!
Following Link attributes makes it easy to explore and discover how designs/interfaces are linked.
Navigating a path is preferable if you want to:
-
hop to a compatible design instead of following a Link attribute to an interface
-
hop to a parent design/interface (one with a Link attribute pointing to the current design/interface)
Follow a Link attribute
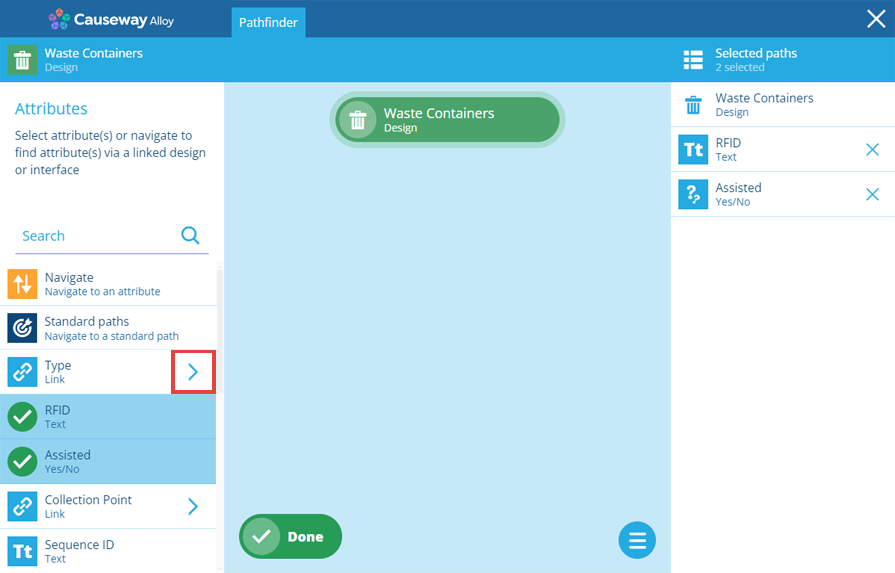
To follow a Link attribute to a child design/interface:
-
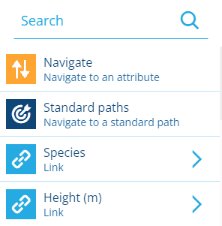
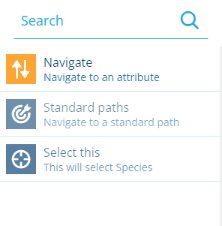
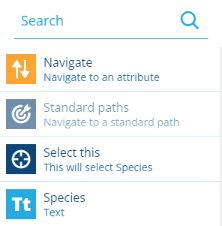
Link attributes are identifiable by their arrow. Select the arrow to "step into" the Link attribute.
-
The left list will show the attributes of the child design/interface, with the path graph showing the path you took. Select attributes in the left list to include them in the query as needed.
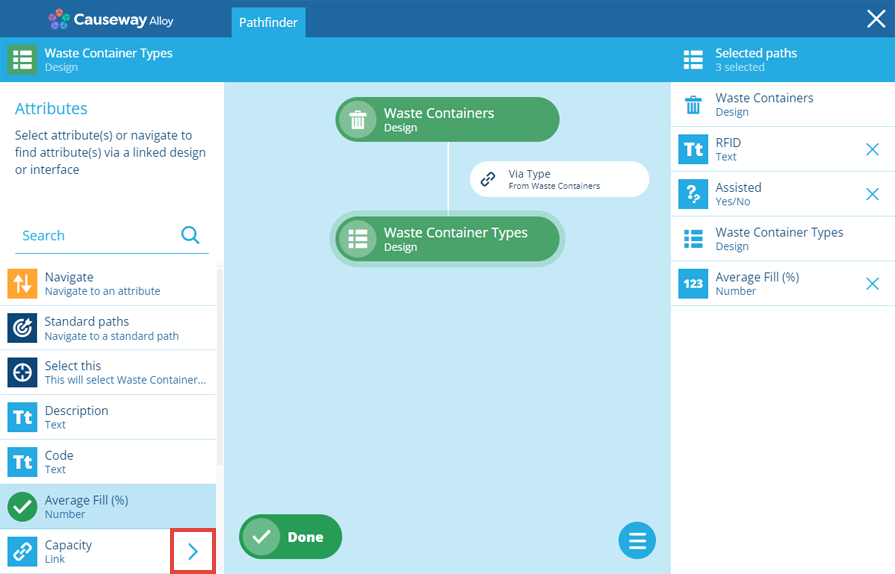
If the child design/interface has any Link attributes, you can select their arrow to follow them.
-
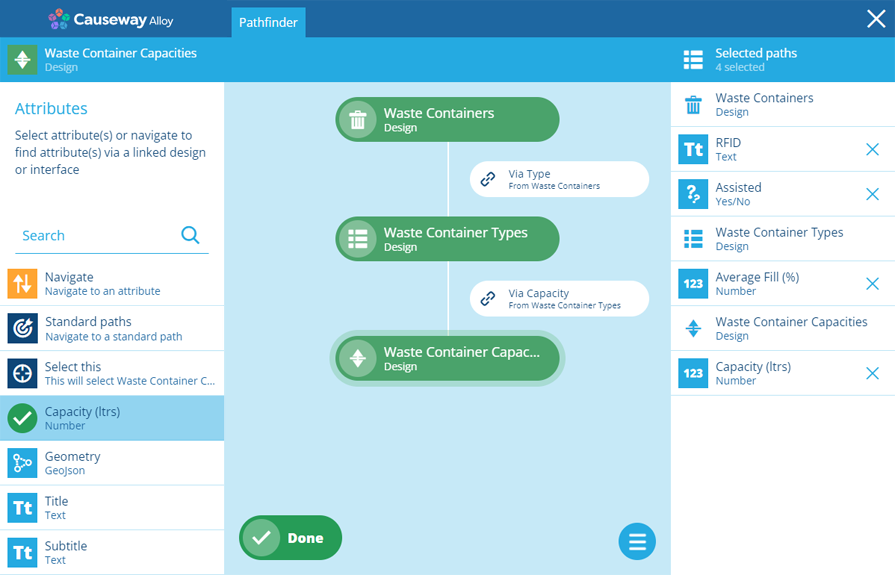
You can repeat this process over multiple Link attributes, according to your needs. At each stage in the path you follow, the attributes you select will appear on the right (in the order you selected them). To deselect an attribute, select its button.
To return to a previous design/interface, select it in the path graph. When you've selected all the attributes you want to include in the query, select Done to finish.
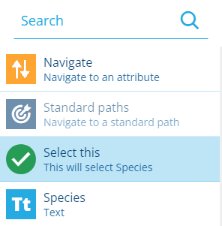
Select a Link attribute
To select a Link attribute itself, select its arrow and then Select this. However, be aware that Link attributes store Item ID references, which typically display as an X results link. To access values on those referenced items, select attributes on the child design/interface instead.