File image control
Display an image stored in Asset Management
You can add any number of these to the layout of a flow document.
A File image control represents an image stored as a file within CausewayOne Asset Management (e.g. an item attachment). It requires the Item ID of the desired image file, which can be obtained dynamically through a data source or supplied as a static value.
Add a File image control
In the Document Layout Editor, select at the bottom (or within a container control) and then choose File image.
Set the value
Select the pill shape inside the control and then supply the Item ID of the image file you want to display.
Either select Dynamic and link to a data source header (e.g. the Attachments header of an Item data source), or select Static and paste in a copied Item ID. To learn more, see Dynamic values.
Get the Item ID of an image file
-
Search for the image by name or browse to it in the File Explorer.
-
Select the file to view its details in the right panel.
-
Use the top button to copy the ID to your device's clipboard.
Configuration
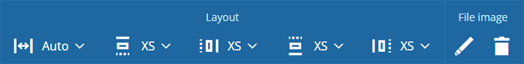
Select the control to show its properties in the top toolbar.
Layout properties
-
Relative width - Auto by default. The control automatically sizes itself to display its content in full (space permitting). Alternatively, you can set a constant width. See Flow control width.
-
Margins - adjust the gap between each side of the control and the content inside. See Flow control margins.
File image properties
-
Edit description - customise the control's description (shown in the toolbar).
-
Remove - delete the control.
To set the alignment of a File image control, move it inside a container control (Horizontal stack or Vertical stack), and then set the container's Child alignment property to Left (default), Right or Centre.