Horizontal stack control
Arrange controls in a horizontal row
You can add any number of these to the layout of a flow document.
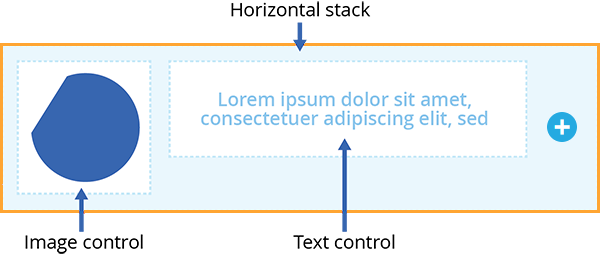
A Horizontal stack control acts as a container that you can add any number of other controls to. The "child" controls inside are automatically arranged into a horizontal formation.
By placing container controls within other container controls (e.g. adding a Horizontal stack to a Vertical stack), you can build structures that let you place controls pretty much anywhere you want, while keeping things neat and aligned!
Add a Horizontal stack control
In the Document Layout Editor, select at the bottom (or within another container control) and then choose Horizontal stack.
Configuration
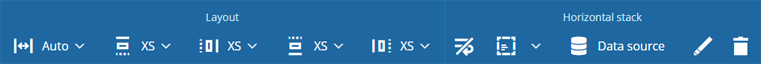
Select the control to show its properties in the top toolbar.
Layout properties
-
Relative width - Auto by default. The control automatically sizes itself to display its content in full (space permitting). Alternatively, you can set a constant width. See Flow control width.
-
Margins - adjust the gap between each side of the control and the content inside. See Flow control margins.
Horizontal stack properties
-
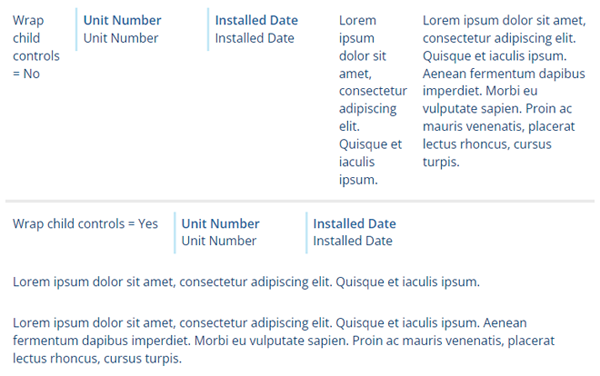
Wrap - disabled by default. Child controls are always displayed in a single row. If enabled, child controls will be displayed on multiple lines if necessary, to ensure their content is displayed at the maximum width possible.
-
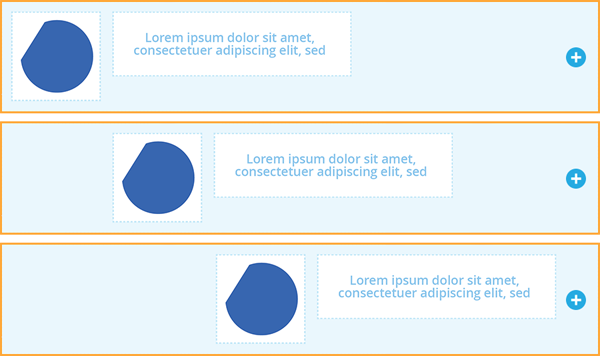
Child alignment - align the child controls within the Horizontal stack. Choose Left (default), Centre or Right. This won't affect the alignment of content within the child controls themselves.
-
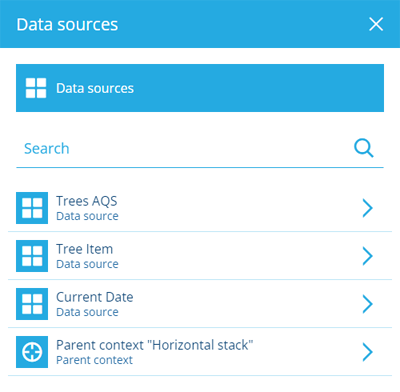
Data source - this can be left blank. However, if you want all the child controls to use the same dynamic data source, you can set it here instead, and then configure each child control to use the Parent context data source.
If the Horizontal stack is positioned within a Repeater, and you want the child controls to reference the items being repeated on, do the above and set this to Parent context too!
-
Edit description - customise the control's description (shown in the toolbar).
-
Remove - delete the control.
Add child controls to a Horizontal stack
You can drag any existing control into a Horizontal stack. Alternatively, select within a Horizontal stack to add a new control inside it.
If you want a child control to use the same data source as the Horizontal stack, you must choose Parent context when setting the child's data source.